ウィジェットとカスタムリンクで外部サイトにリンクを貼る方法
全体像をなるべく詳細にイメージして、そのイメージになるように、細部を少しずつ積み上げていく。
その作業はデザインもパン作りも共通していて、僕はどっちも好きです。(コーディングばっかりだと病みますけど。)
ということで、ここ数日はウェブサイトの修正をしていました。
ウィジェットとカスタムリンクで外部サイトにリンクを貼る方法

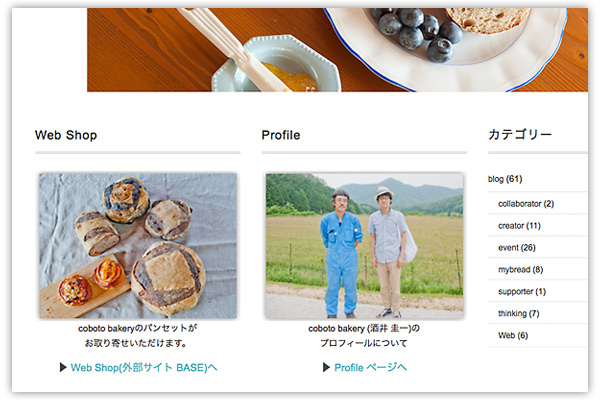
coboto bakeryのオフィシャルサイトとWeb Shopサイトである外部サイト(BASE)の連携、とりあえずできました。
作業自体は簡単だけど、すぐに忘れそうなので、Tipsをメモしておきます。
今回はWordPressのウィジェット機能とカスタムリンク機能の2つを利用しました。
ウィジェット機能を利用して外部サイトにリンクを貼る方法
まずはウィジェット機能を利用したやり方です。
やりたいことはcoboto bakeryのホームページにウェブショップの入り口となる画像を追加し、外部サイト(BASE)へブランクで飛ばすことです。
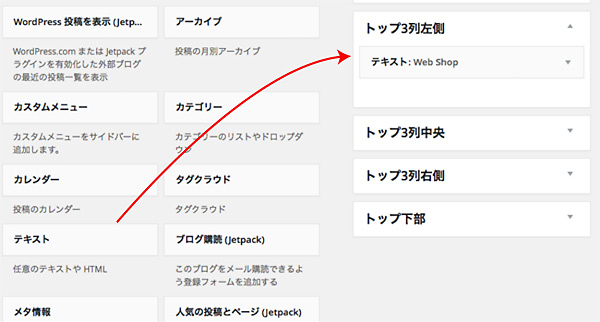
WordPressの ダッシュボード>外観>ウィジェットを選び、利用出来るウィジェット一覧から「テキスト」をクリックし、「トップ3列左側」にドラッグ&ドロップします。


すると内容欄にHTMLとCSSが書き込めるようになるので、ここに画像とテキスト、それに外部サイト(BASE)へのリンクのコードを書き込めば出来上がりです。
ちなみに画像のURL は、メディア>新規追加でWebサーバに画像をアップロードしてから取得します。
カスタムリンク機能を利用した外部サイトにリンクを貼る方法
次にカスタムリンク機能の利用方法です。
やりたいことはグローバルメニューにウェブショップのメニューを追加し、外部サイト(BASE)へブランクで飛ばすことです。
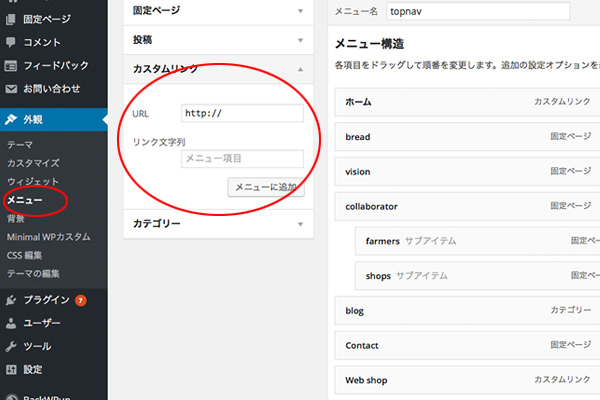
まずダッシュボード>外観>メニューを選びます。次にカスタムリンクを選び、URLに外部サイトのURLを記載します。

新しいウィンドウ(_blank)で開く設定は、画面上部に隠れています。(なぜ隠してるの〜。)
「表示オプション」をクリックすると、メニューが開くので「リンクターゲット」をチェックします。
すると「リンクを新ウィンドウまたはタブで開く」というオプションが追加されましたので、それをチェックすればグローバルメニューにウェブショップへのリンクが貼られます。

関連記事
コメントを書くにはログインが必要です