スライド画像にリンクを貼って特定の販売ページに飛ばしたい
スライド画像にリンクを貼って特定の販売ページに飛ばしたい
はじめに
WordPressのブログ記事は、古いものがどんどん後ろの順番になってしまい、読まれる可能性が低くなってしまう。
なので、ホームページのスライド画像にリンクを貼って、特定の販売ページ(ランディングページに近い)に飛ばすようにしたい。
しかし、現在使用しているWordpressのテンプレートは、スライドショーの画像表示だけで、リンク設定ができない。
ということで、スライド画像にリンクを貼れる、レスポンシブ対応のWordpressプラグインを探しました。
スライドショーとは
スライドショーとは、複数の画像が順番に表示されるものです。
多くのWEBサイトで使用されている機能で、特定ページへのナビゲーション機能、イベントなどの旬な情報を伝える効果が望めます。
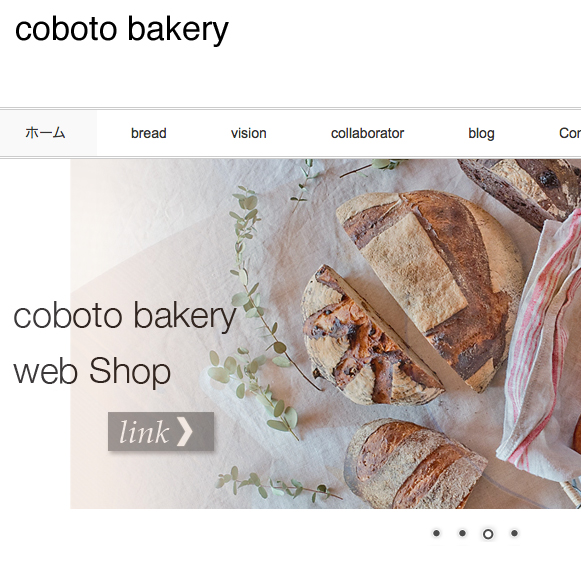
参考にMeta Sliderでページ内に設定してみました。
Smart Slider 3とMeta Slider
無料で簡単に設置できて、評判がいいプラグインとして、「Smart Slider 3」と「Meta Slider」がヒットしました。
まずは「Smart Slider 3」を試してみたけど、スマートフォンからの表示がうまくいかず、ほかに評判の良い「Meta Slider」をインストールしました。
スライド画像の選択
インストールはいつものように「プラグイン」→「新規追加」で「Meta Slider」を検索し、インストールしてください。
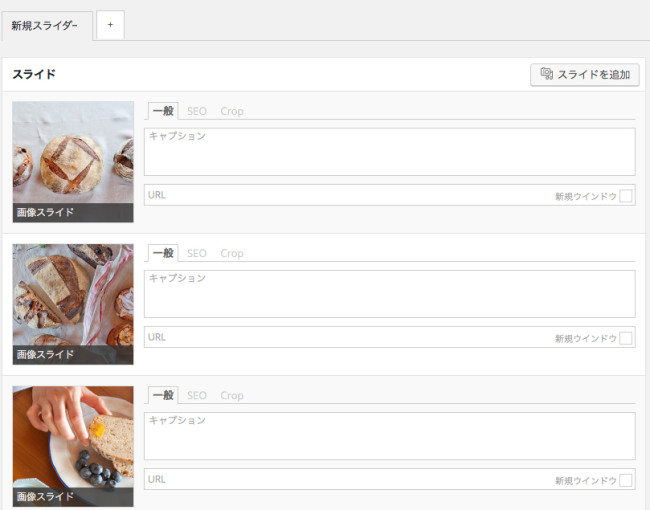
次に「新規スライダー」を選び、スライドに画像を使用する画像を「スライドを追加」で選んでいきます。
各画像タブにあるURL欄に、販売ページのリンクを設定できます。

スライドの詳細設定
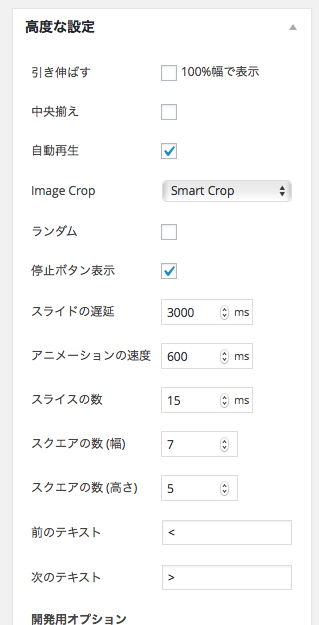
右サイドの設定には、Flex Slider, Responsive Slidesがありますが、僕はNivo Sliderを選択しました。

次に高度な設定という項目がありますが、僕はアニメーショの速度くらいしかいじってません。
各種設定をしてからセーブをします。

コードの貼り付け定
使い方の欄に「ショートコード」か「テンプレートに含める」があり、僕はホームページ(トップページ)に設定したいので、テンプレートを選び、PHPコードをコピーします。
次にWordpressの ダッシュボード > 外観 > テーマ編集 > メインインデックスのテンプレート(index.php)
を開き、 スライドショーを設定しているコードを探します。(テンプレートによって違います。)
そして、先ほどコピーしたPHPコードに置き換えます。
で、完成。
思ったより簡単にできました。Wordpressのプラグインはやっぱり便利ですね。